What if Sunsets Could Last Forever?
A Short Animated Film by Alex Hynds
OFFICIAL SELECTION
Orlando Urban Film Festival (OUFF)
2024
What if Sunsets Could Last Forever?
A Short Animated Film by Alex Hynds




OFFICIAL SELECTION
Orlando Urban Film Festival (OUFF)
2024




An aloof young woman who unwittingly discovers the love of her life on a mundane train ride suddenly finds herself elderly and grieving the loss of her life companion.
In a surprising and inexplicable turn of events, she sheds her age as she disembarks the train that brought her to this life, and, reboarding, she discovers that she’s been given another chance to live it.
Along a wild ride of déjà vu coupled with new adventures she learns many things about living a fulfilling life.
As part of a collaboration between the Central Florida Composers Forum and the Florida Symphony Youth Orchestras, I was invited to compose a piece for their flagship ensemble, the Symphonic Orchestra.
Under the mentorship of Keith Lay, I composed the original 18-minute score for the film.
Working in collaboration with the Symphonic Orchestra, the piece was rehearsed and then performed on October 15th, 2023 under the direction of FSYO Music Director Dr. James O. Welsch.
View the full symphonic score to the short film and listen to the MIDI realization.
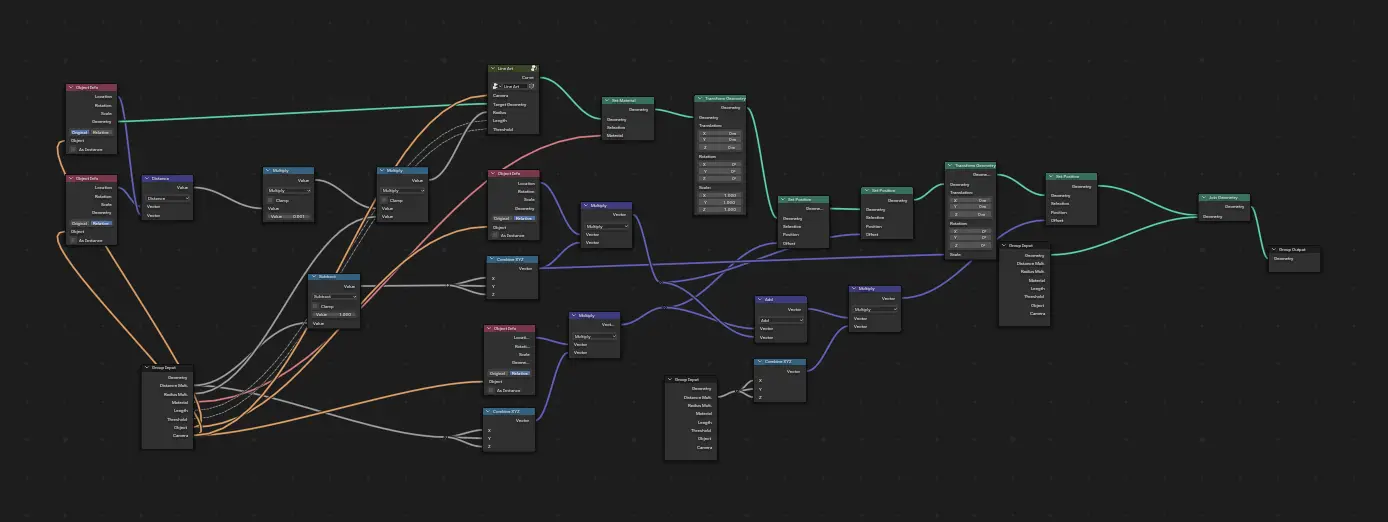
View the ScoreInspired by the recent trend of 2.5D Animation — stylized 3D animation that often mimics or incorporates traditional 2D elements — I designed custom Geometry Nodes setups to "draw" an outline around an object in a very rough, hand-drawn style.

The end goal was to achieve a level of artificial detail where you could hit pause on any frame and be fooled into thinking there was a hand-drawn outline around the character.
When this method was added in addition to Blender's built-in Line Art tools, it ended up being pretty convincing.

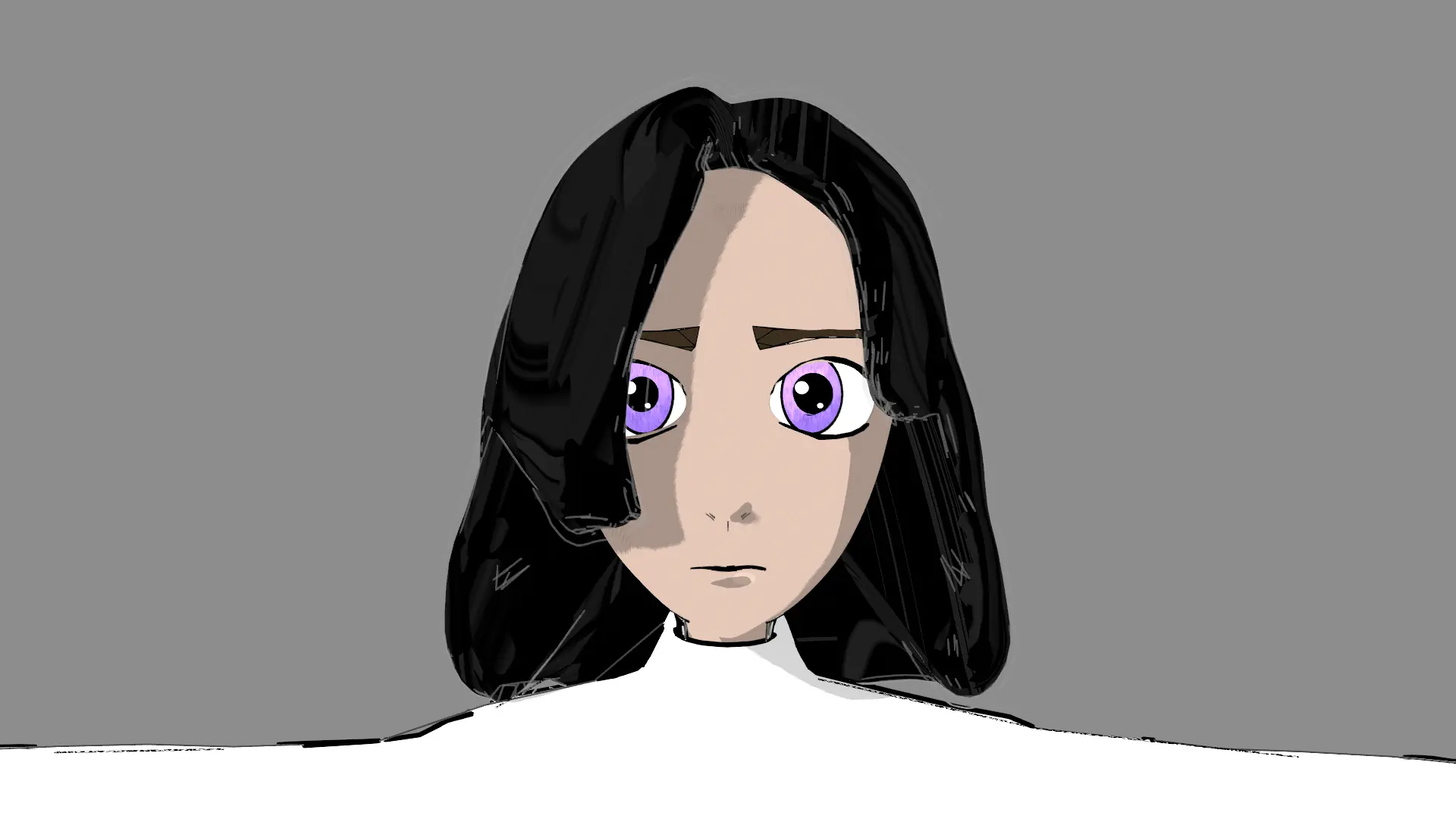
Base Model


Hair Styling


Face Texturing


Added Wrinkles

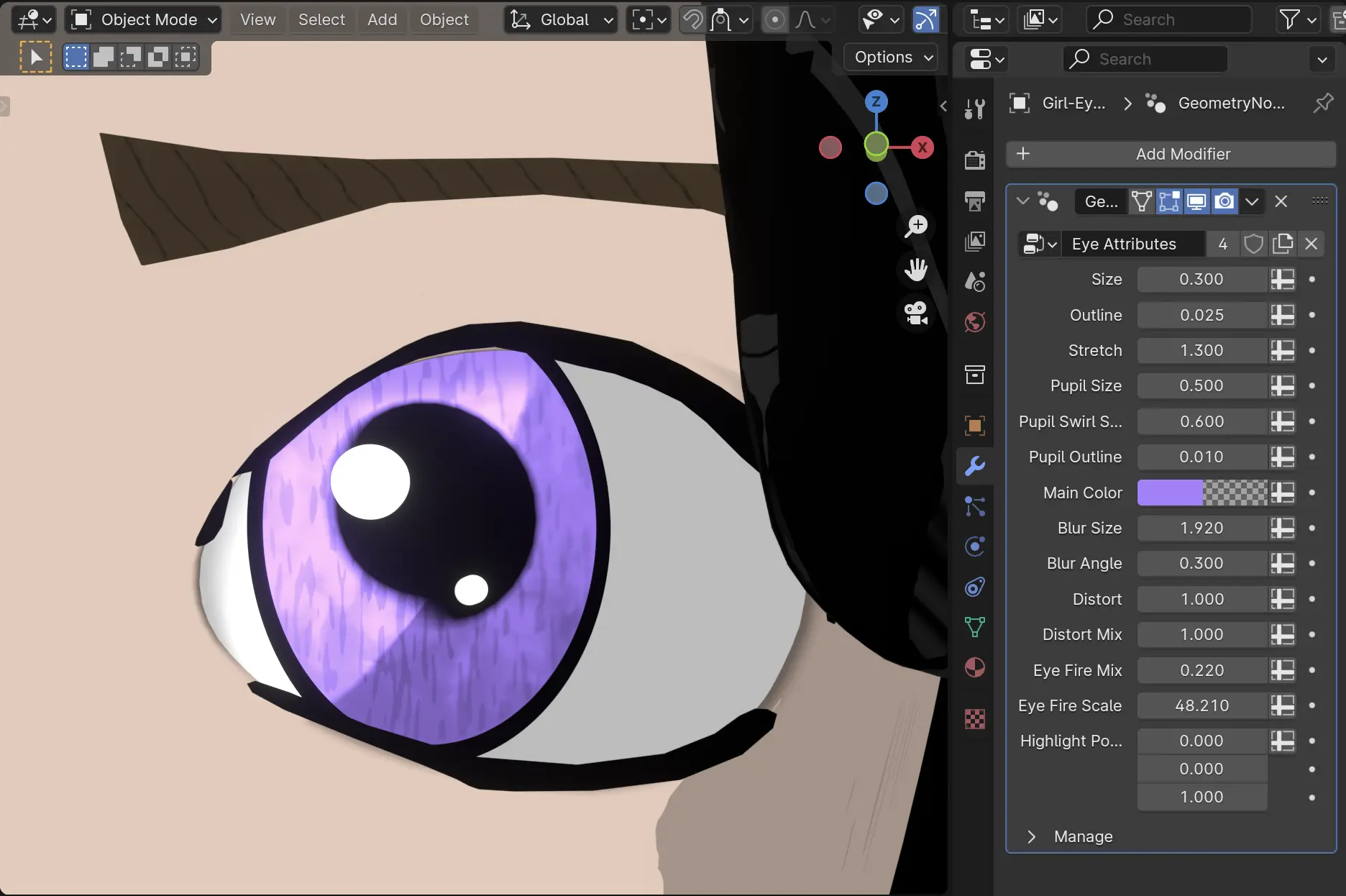
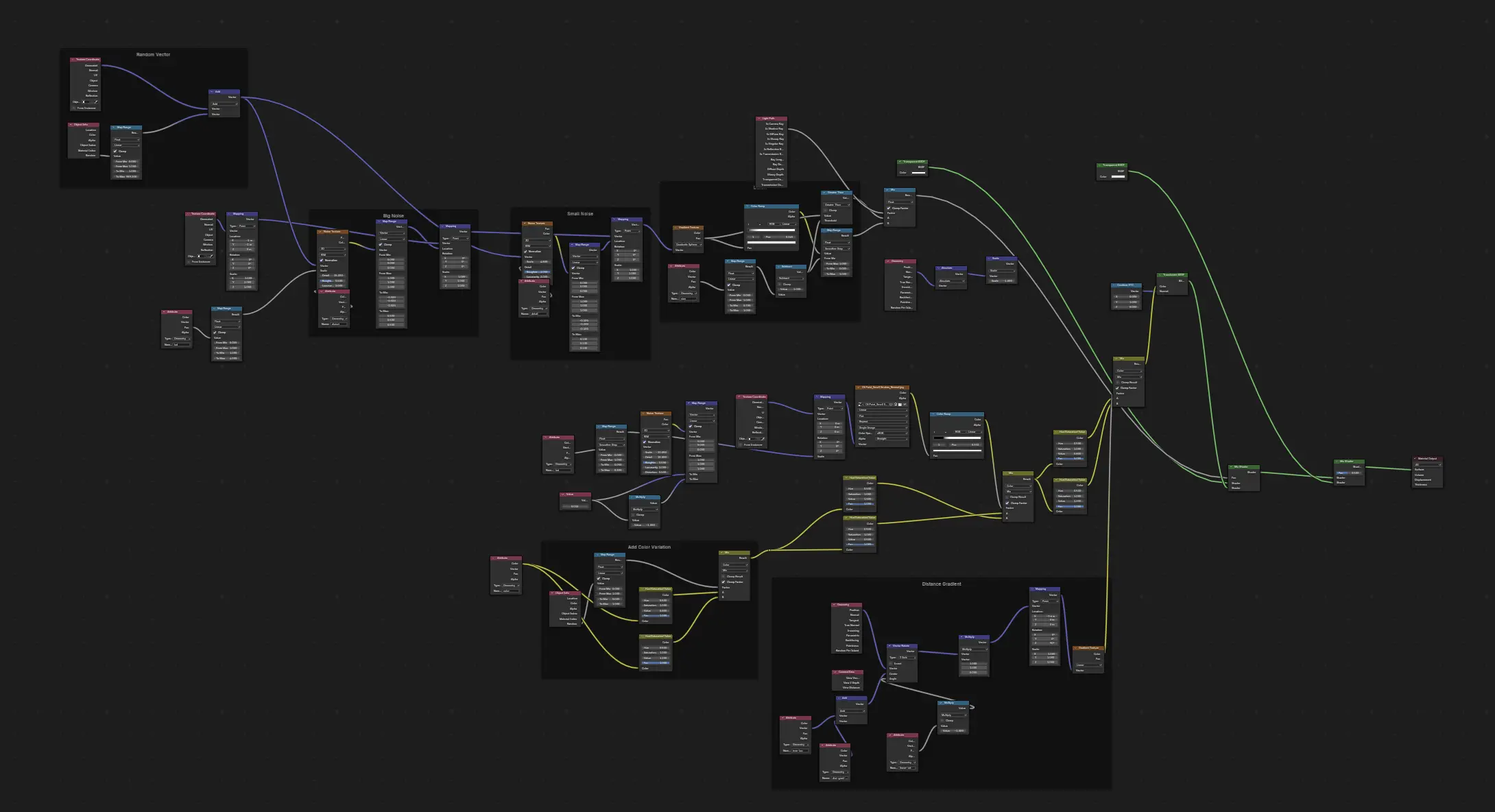
The eyes are the most expressive part of the face, so I developed a very versatile Geometry Nodes-based eye styling system to make them adaptable to any use case.
By merging numerous, slightly different sized, semi-transparent spheres into one another, a very modular system emerges that allows Geometry Nodes to control complex shaders with ease.

To test out the art style and newly rigged facial controls, I made a few test animations. Since this was my first time animating anything more than a camera, the learning curve was pretty steep.
From these tests I was also able to fine tune the look of the nose and mouth, which had to be very flexible and always look good.






Every shot had its own challenges, but the biggest challenge was finding a standardized style that worked with them all, and executing that style effectively.
Every shot had its own challenges, but the biggest challenge was finding a standardized style that worked with them all, and executing that style effectively.
Every shot had its own challenges, but the biggest challenge was finding a standardized style that worked with them all, and executing that style effectively.
Every shot had its own challenges, but the biggest challenge was finding a standardized style that worked with them all, and executing that style effectively.
Every shot had its own challenges, but the biggest challenge was finding a standardized style that worked with them all, and executing that style effectively.
Every shot had its own challenges, but the biggest challenge was finding a standardized style that worked with them all, and executing that style effectively.




The achieve the hand-painted look on the majority of environmental textures in the short film, I created a very simple and adaptable paint shader.
By manipulating and "skewing" the position of an input image texture according to a paint stroke texture from Alan Wyatt's Blender Illustration Shader, any texture can be given a painterly look.
Using a combination of Geometry Nodes and custom shaders, I created a verstatile, customizable tree model that retains its stylized look from every angle.
The base tree trunk model is first populated with lots of flat planes at selected points along its geometry. Those planes are then textured according to a number of parameters to form a chunk of the leaves as a whole.

The Plane Material
A different view of the tree
Through a technique called "billboarding", those textured planes are dynamically rotated in the direction of the camera at all times, giving the impression that they are always flat.
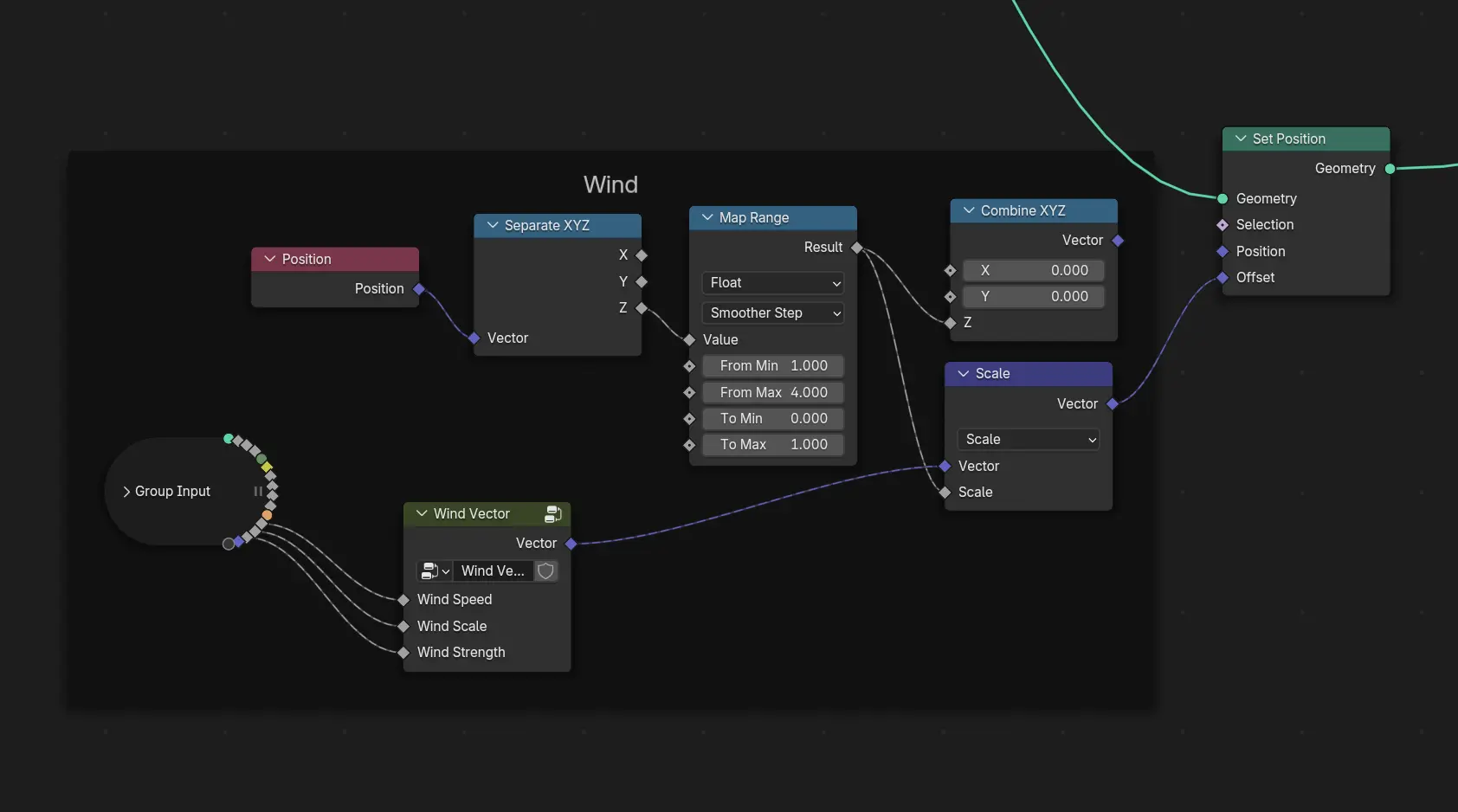
Finally, some additional Geometry Nodes perform small deformations of the original mesh according to various trigonometric functions so that the tree looks like it's blowing the wind.

Adding Wind
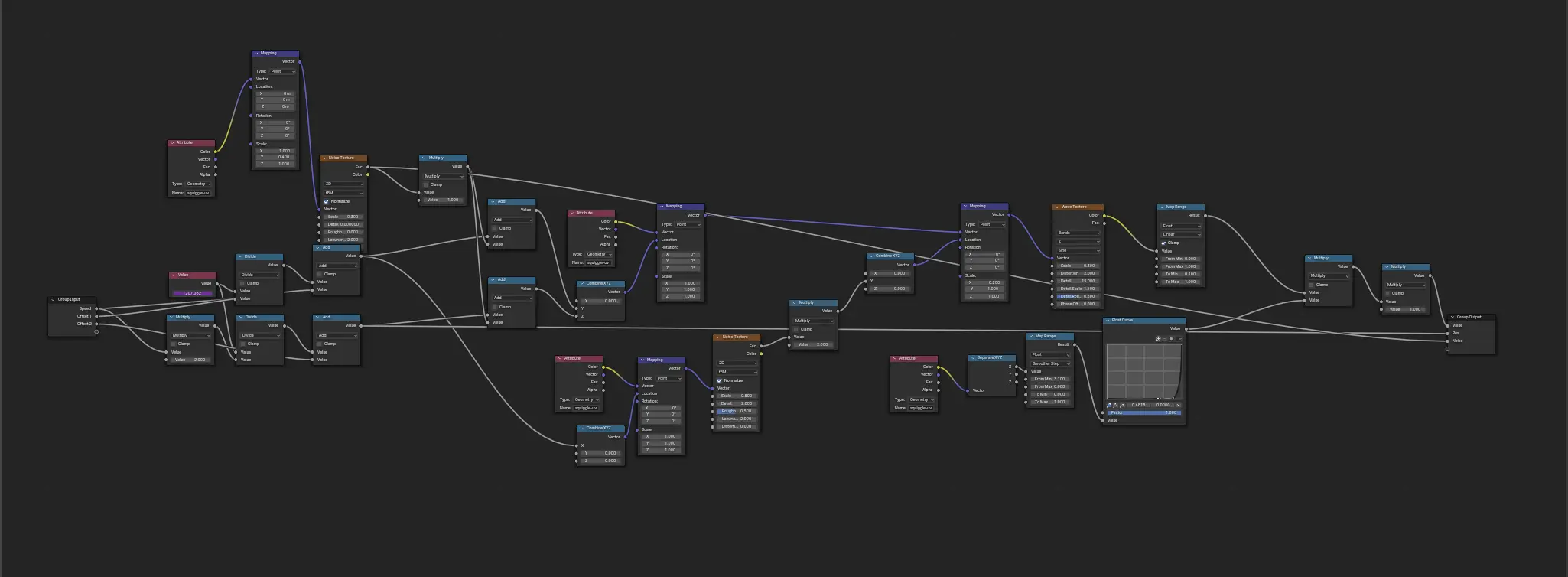
I was able to make a simple but effective modular shore shader by combining various layers of animated sine textures, as well as some simple "ripple" effects created using Voronoi textures.

Processing Sine Functions
Thanks to the generosity of sites like Polyhaven, I was able to bring in high quality 3D models of all sorts of things to dress my scenes.
After adding the same procedural paint texture I used on most objects, the models looked right at home.
Here's a test animation I made of the castle bedroom set, intended to be a "walkthrough" of the space.
Rendering large scenes with thousands of trees turned out to be pretty difficult for my lone laptop, and it's especially inefficient when those thousands of trees are being processed over and over every single frame, though they are not changing or moving at all.
To help fix this, I rendered a panoramic HDRI file of the complicated background objects in big scenes. From there, the important foregroud elements of the scene can use that 360º image as a background instead of the complicated object data.
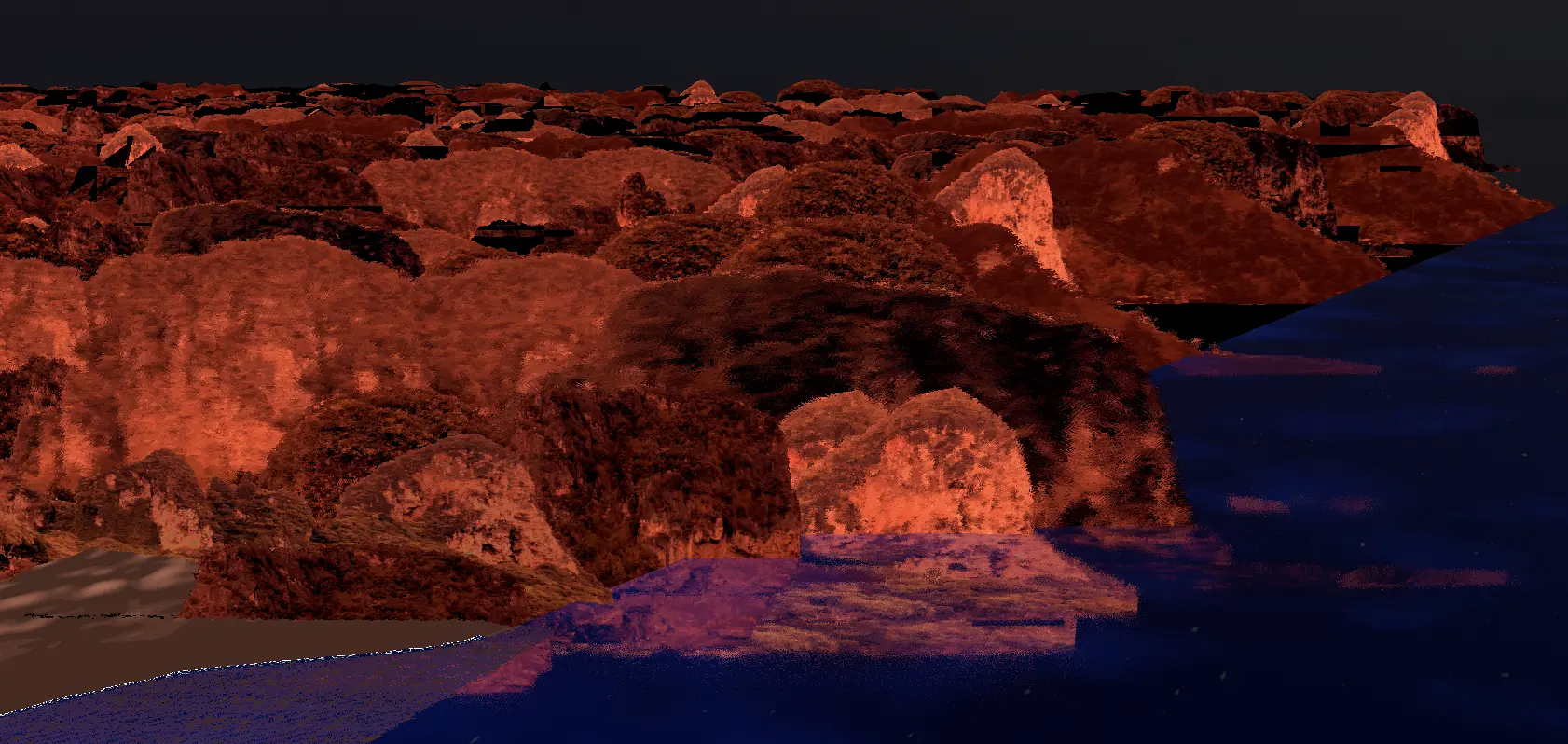
Additionally, image planes were used to "fake" real geometry on mountains and large landscapes to save on processing data.
Using a normal map, I can tell the rendering engine how to process light hitting a pixel on the image plane and make it appear as if there is more detail there than there is.
Using a bunch of pictures of mountains I captured while studying abroad in Thailand, I was able to create some of the vast mountainous landscapes through using image planes, and they rendered really fast.



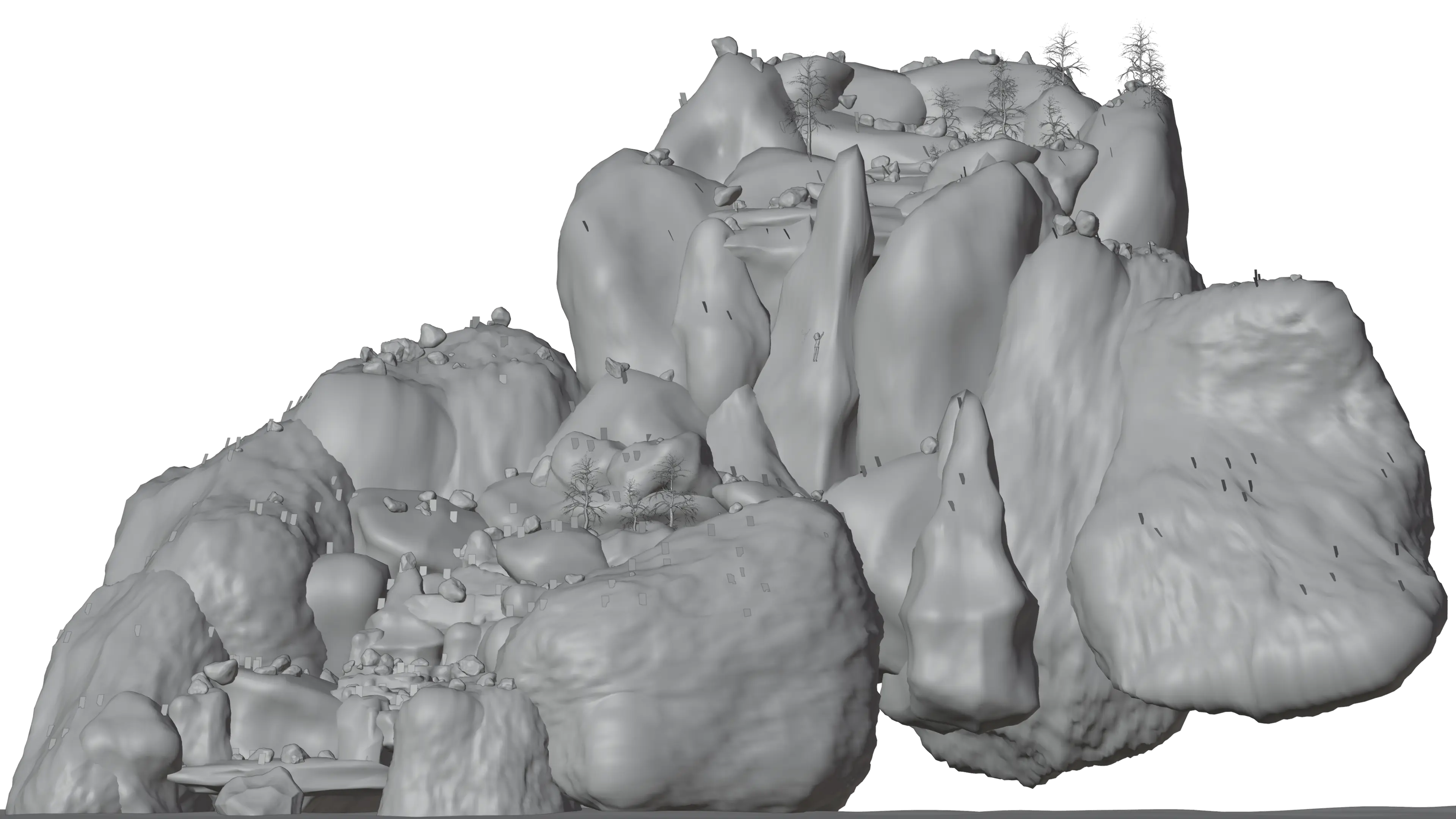
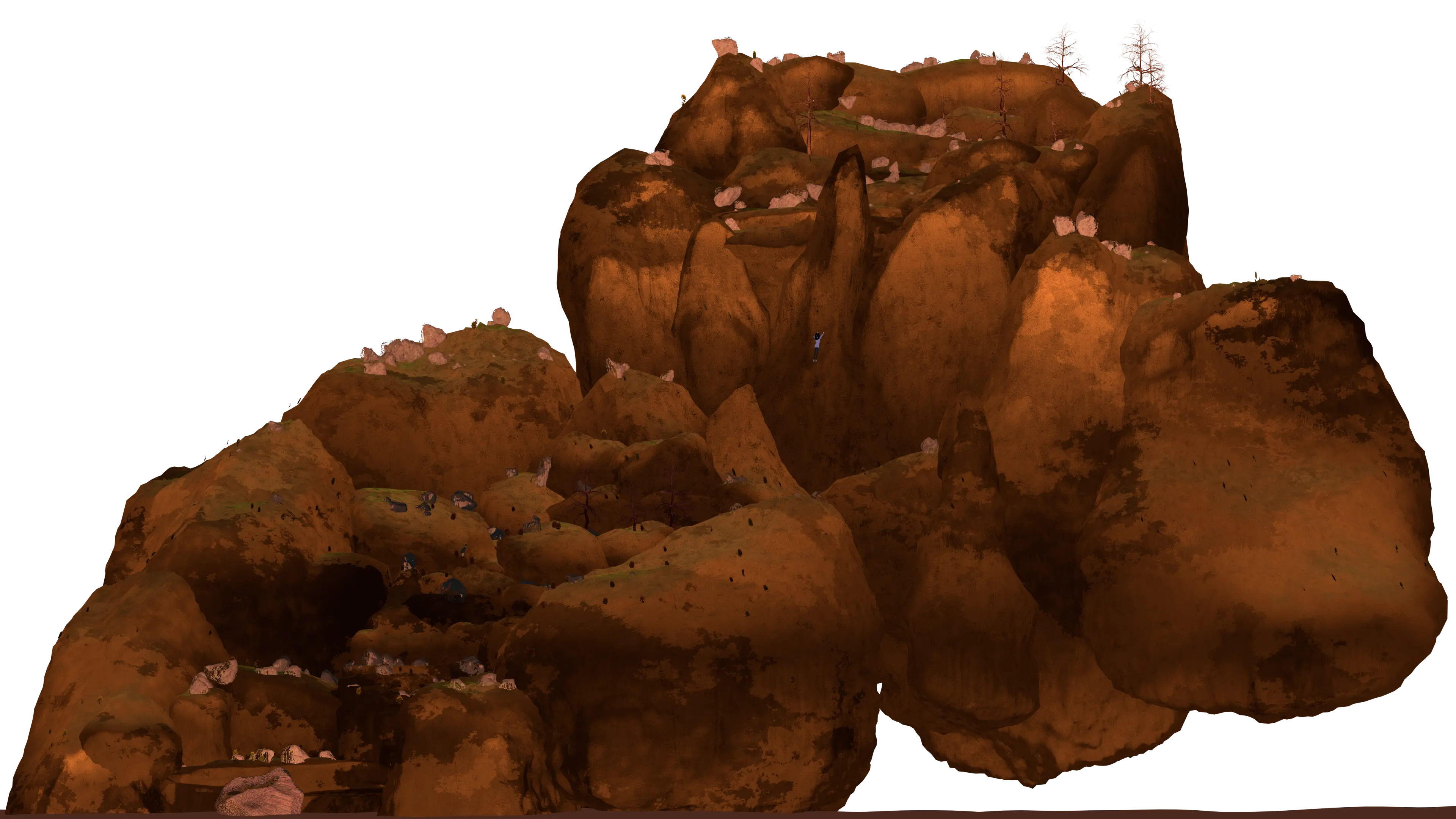
The entirety of the final mountain set was modeled by hand and designed for there to be a clear path to the top.
During the live performance, the film was played alongside the orchestra playing the score. To make sure that the orchestra played in time with the film and did not deviate, a technique called punches and streamers was used.
Essentially, the conductor is able to keep time to the film visually by looking at a small monitor in front of them. This monitor has a special version of the film with beat markers (punches), measure numbers, and vertical lines denoting the position in the measure (streamers).
This way, the conductor can always see when each beat is, conduct accordingly, and the ensemble will follow! This technique is used in most professional Live-to-Concert performances, so it was a great experience to get to know this setup.
GarageBand Screen Recording




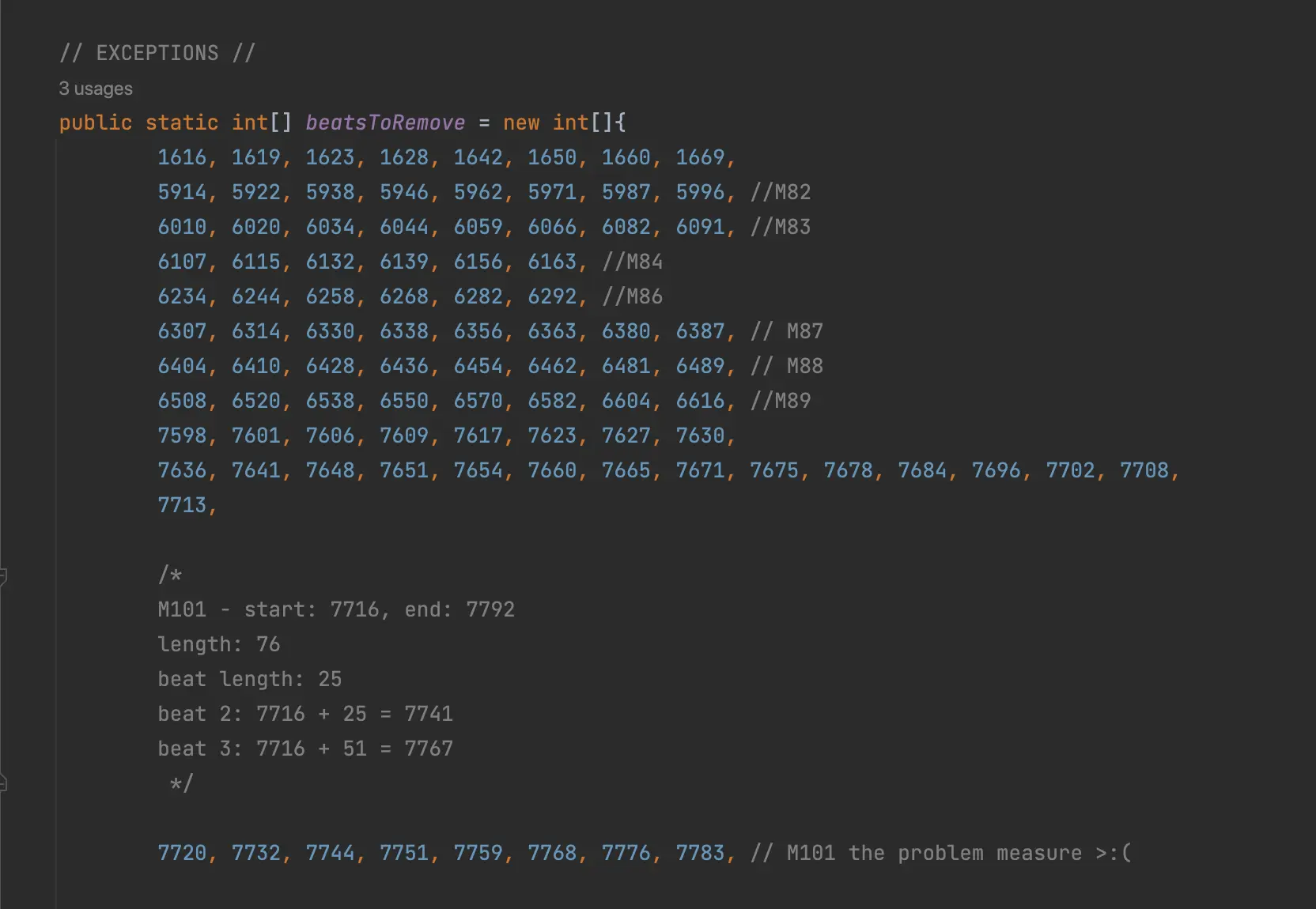
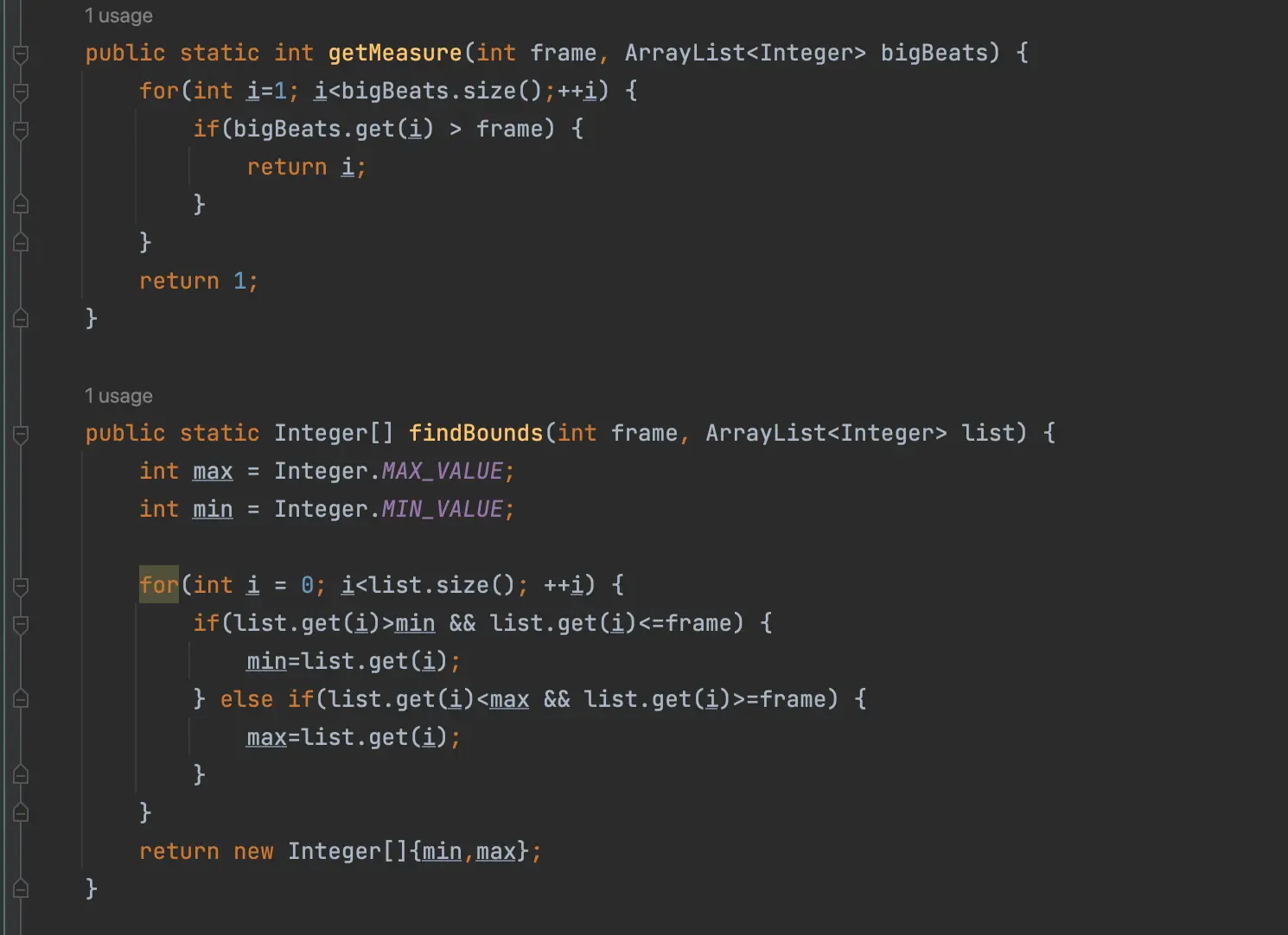
Since there was no widely available pipeline or software to create these punches and streamers, I put together my own method, drawing from some projects I've done in the past with Java and computer vision.
To find the location of the big and small beats, I took a screen recording of the volume slider in GarageBand as it counted the beats of the MIDI file I exported from my composition software.
Then, I analyzed each frame of the screen recording with Java, detected when the volume slider passed a certain threshold, and marked that as either a big or small beat, depending on the intensity of the volume slider.
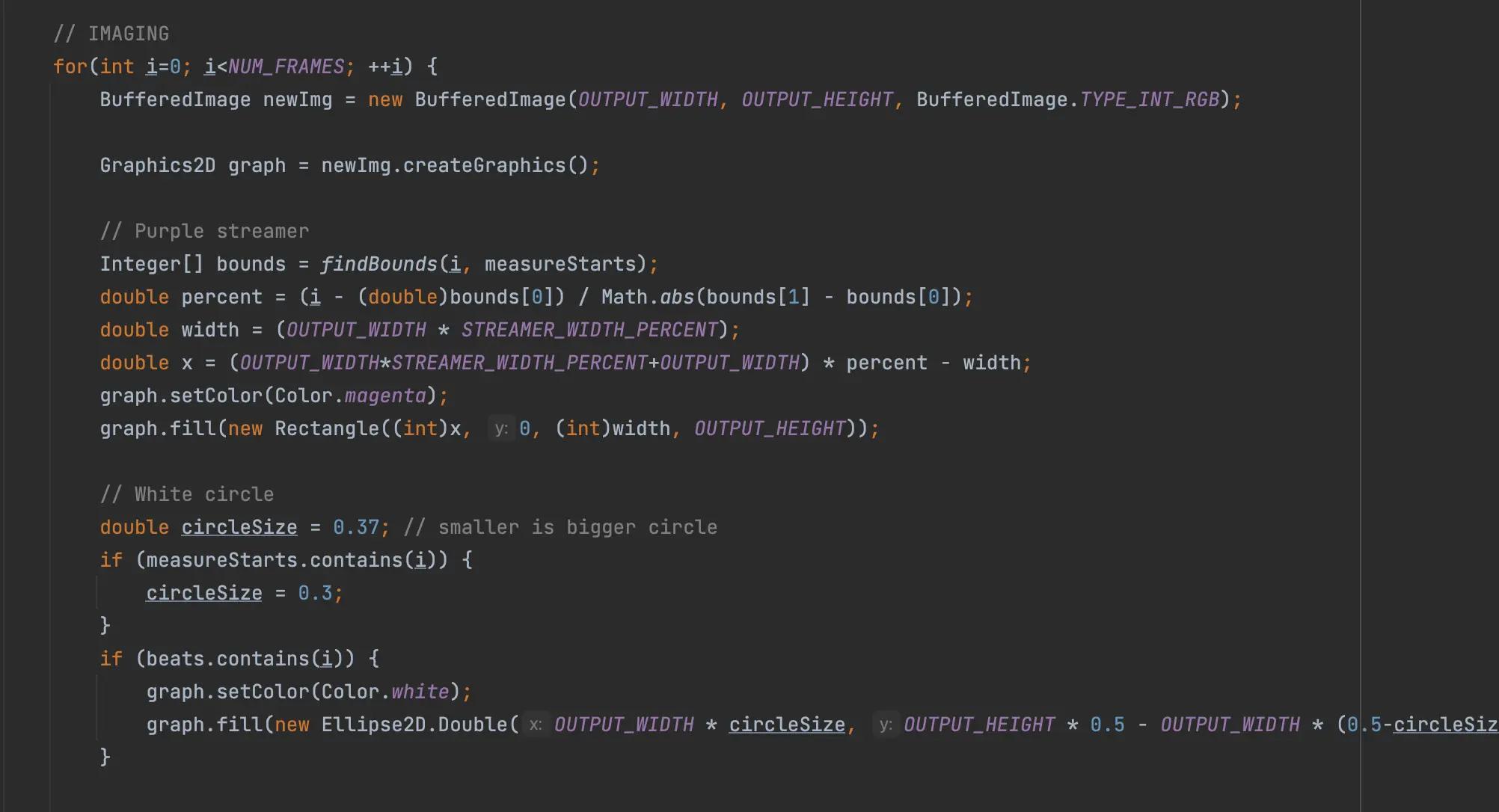
Finally, I used Java's built-in image data handling class to programatically draw the punches, streamers, measure numbers, and timecode for each frame. After compiling those into a video and overlaying it on top of the short film, the punches and streamers were ready!
Special thanks to all those who supported me throughout the lengthy process of making, remaking, and publishing this film. Your support and care means the world.
Created by: Alex Hynds
Written by: Alex Hynds & Madi Alvarez
Special Thanks:
Adam Hynds
David Hynds
Laura Lee Hynds
Keith LayRhea Nandwani
Alex Russell
Linda Joy Shishan
Abigail Tran
Anshuman Vangala
Dr. James Welsch
Animation, design, modeling, and editing done in Blender. 🧡
Consider donating to the Blender Foundation!

Some icons provided by Icons8.
©2024 Alex Hynds. All rights reserved.